TUTORIEL AVADA
PARTIE HEADER
Nos réseaux sociaux

HEADER
Le HEADER du site !
Un header désigne le haut d'une page sur un site web. C'est ce qui va permettre de capter l'attention des visiteurs et leur donner envie de rester sur le site puis de visiter les autres pages de ce même site. Force est de constater que le header est un des éléments essentiels d'un site web, il doit donc bénéficier d'une attention particulière lors de la création d'un site web
Nous allons voir comment modifier ce HEADER à l'aide de WordPress, selon votre envie.
Bien entendu, ce tutoriel a pour but d'aider les débutants d'AVADA à comprendre toutes les fonctionnalités de base en toute facilité !
Commencer le tutoriel !
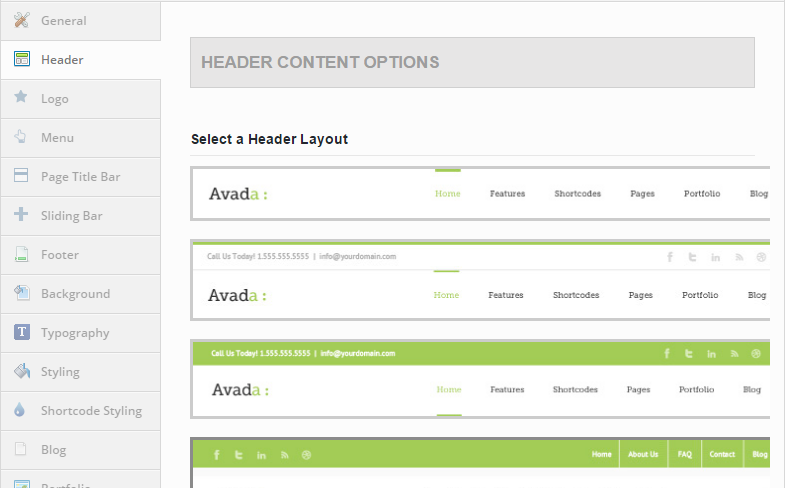
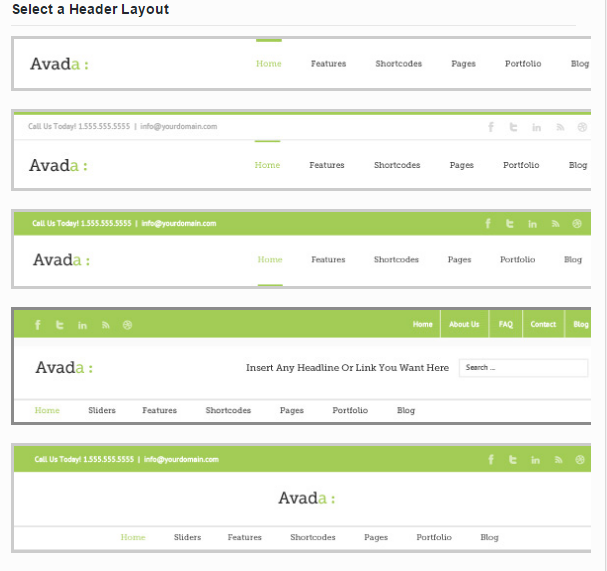
- "Select a Header Layout" (voir image ci-dessus) sert à choisir entre 5 differents types d'en-tête. Selon l'en-tête vous avez des fonctionnalités en plus ou en moins que l'on va voir par la suite !


- "Transparent Header" sert à activer une en-tête transparente qui permettra d'afficher votre curseur derrière elle ! Cette option fonctionne mieux avec un curseur de page ou une grande image de sorte qu'il se déplace derrière l' en-tête comme on peux voir sur cette démo de avada.


- "Slider Position" permet de choisir entre avoir le slider au-dessus ou en dessous de l'en-tête. (Si vous avez activé l'en-tête transparente, le slider sera déplacé jusqu'à la plus grande partie supérieure de la page et sera positionné derrière l' en-tête).


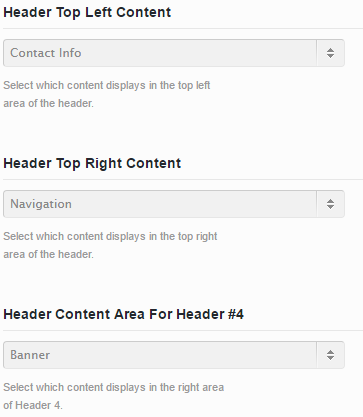
Ces trois options servent à choisir ou mettre le contenu de votre en-tête (mettre certaines informations en haut a droite ou en haut a gauche etc..) -"Header Top Left Content" permet de choisir le contenu à affiché dans la partie supérieure gauche de l'en-tête. -"Header Top Right Content" permet de choisir le contenu à affiché dans la partie supérieure droite de l'en-tête. -"Header Content Area For Header #4" permet de choisir le contenu à affiché dans la partie droite de l'en-tête. Cette option est particulière à l'en-tête 4 (les 5 diffèrentes en-têtes que l'on a vu tout en haut !) si vous n'avez pas choisi l'en-tête 4, ne vous en occupez pas !
Retourner page TUTO
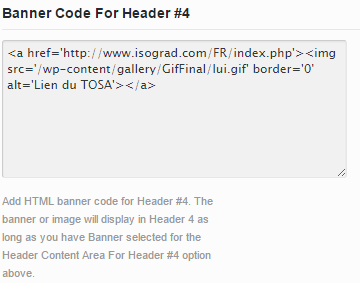
- "Banner Code For Header #4" est encore une option consacrée à l'en-tête 4 ! Elle dépend aussi de ce que vous avez choisi dans "Header Content Area For Header #4", si vous avez choisit de mettre une bannière il va falloir importer une image dans la galerie de wordpress et mettre le lien vers celle ci. Si vous ne savez pas le faire, je vous ait fais un tutoriel suivi de l'importation d'une image et du lien à y mettre : ICI.


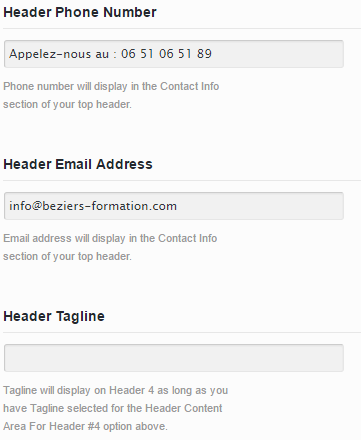
- "Header Phone Number" sert à rentrer le numéro de télephone au quel vous voulez vous ou votre entreprise, être join ! Il se placera dans l'en-tête sur la barre d'info de contact.- "Header Adresse e-mail" sert à rentrer l'adresse email que vous voulez utiliser. Elle se placera aussi dans l'en-tête sur la barre d'info de contact.- "Header TagLine" est une fonctionnalité propre à l'en tête 4, cela affiche un slogan ou une phrase quelconque placé au millieu de l'en-tête.


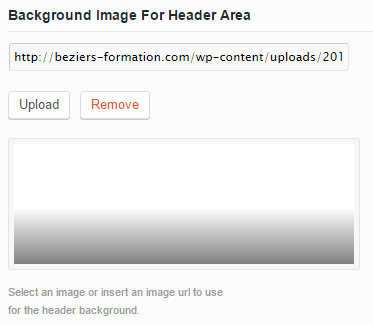
- "Background Image For Header Area" permet d'insérer une image de fond pour l'en-tête. Attention, je vous conseille de mettre une image qui représente le site, ne mettez pas des photos pour mettre des photos, c'est important d'en choisir de qualité et qui sont dans l'esprit de votre site. N'oubliez pas, l'aspect visuel qui permet de donner envie aux utilisateurs !


Cette fonctionalité est très importante ! Elle permet d'adapter votre image de fond à tout l'écran ! Je vous conseille vivement de l'activer, des barres blanches dans une en-tête ne font vraiment pas très esthetique ni professionnel... N'oubliez pas de choisir une image avec une résolution d'image adéquate ! Sinon l'image va s'agrandir pour s'adapter et l'image deviendra floue et ce n'est pas non plus professionnel ..!
Retourner page TUTO
- "Parallax Background Image" est une fonctionalité simplement esthétique ! Elle permet de faire suivre votre image de fond avec votre souris ! Quand vous allez descendre l'image descendra aussi, essayez vous verrez de vous même ! - "Background Repeat" sert à répéter votre image de fond ! Je vous conseille de mettre une image de fond avec la case 100% background image de cocher, c'est à dire de mettre une image non dupliquée et qui prend tout l'écran, cela fait beaucoup plus ésthetique !


- "Open social icons on header in a new window" permet, au clic sur les différents réseaux sociaux de votre site de les ouvrir dans un nouvel onglet au lieu de le charger sur la page actuelle !


Ces deux parties servent à élargir l'en-tête vers le haut ou vers le bas !- "Header Top Margin" agrandit la partie superieure de l'en-tête, plus il y a de pixel (px) plus l'en-tête sera grande. Je vous conseille de mettre autant de pixel dans les deux catégories mais après cela dependra de votre image de fond et de vos attentes ! A vous d'essayer ! -- "Header Bottom Margin" agrandit la partie inférieure de l'en-tête, plus il y a de pixel (px) plus l'en-tête sera grande.


Ces trois parties permettent de fixer votre menu d'en-tête à votre écran, c'est à dire qu'il vous suivra quand vous descendrez avec la souris ! Testez par vous même, c'est une fonctionnalité que je recommande fortement !- "Enable Sticky Header" permet donc de rendre le menu fixé à votre écran comme dit précedemment !- "Enable Sticky Header on Tablets" idem, mais sur les tablettes !- "Enable Sticky Header on Mobiles" idem, mais sur les mobiles !


- "Sticky Header Opacity" Permet de modifier l'opacité du menu fixé que l'on a activé ou non ci-dessus ! Plus il se rapproche de 1 moins vous verrez ce qu'il y a en dessous du menu, je vous conseille de mettre 1, maintenant tout dépend encore de votre site et de vos envies ! - "Sticky Header Menu Item Padding" permet de mettre un espace dans le menu fixé ! Plus vous, vous rapproché de 100 plus le menu descendra sur le site, si vous laissez vide cela laisse comme tel, testez par vous même !- "Sticky Header Navigation Font Size" permet de modifier la police de votre menu, si vous ne remplissez rien, le menu restera comme tel.


- "Sticky Header Logo Width" est très utile pour mettre votre logo dans le menu fixé ! Si la dimension de votre logo ne correspond pas au menu, vous pourrez la modifier avec cet outil ! Mettez "120" pour pouvoir l'adapter correctement! Si 120 fonctionne mal, variez jusqu'à obtenir le résultat souhaité !
Retourner page TUTON'oubliez pas, avada à plusieurs démos disponibles !!
Avada à l'avantage de disposer de plusieurs démos(schéma, structure de site déjà fais)que vous pouvez voir en cliquant : ICI
Avant de commencer à mettre en forme votre site, je vous conseille de choisir une démo qui vous plait et de la mettre sur votre site.
A partir de la, vous pourrez modifier ce dont vous avez envie en vous aidant de notre tuto ci-dessus !
Chaque démos est inclus gratuitement et peut être facilement importé en un seul clic ! Vous n'y arrivez pas ? Regarder notre tuto sur la partie "general", nous expliquons comment procèder pour choisir votre démo ! Clique ICI !
2005 - Enzo DE LA PENA | BEZIERS FORMATION | Izrada web stranica | VALERON design studio









