TUTORIEL AVADA
LIEN GALERIE
Nos réseaux sociaux
1- Dans le menu de WordPress de gauche, cliquez sur "ajouter une galerie/des images".


2- Créez une nouvelle galerie, nommez la comme bon vous semble.

- Ajoutez un fichier (votre photo).

- Ici c'est le nom de votre photo avec son extension.

- Puis démarrez l'envoi !
 Retourner HEADER
Retourner HEADER
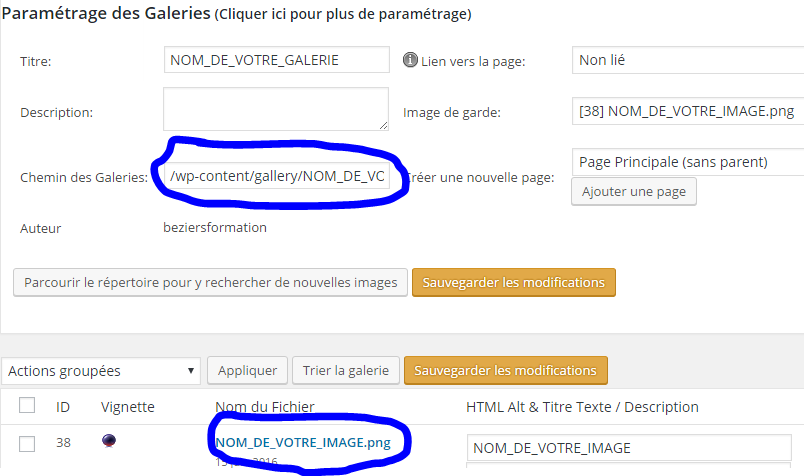
3- Dans le menu de WordPress de gauche, cliquez sur "Gestion des galeries".


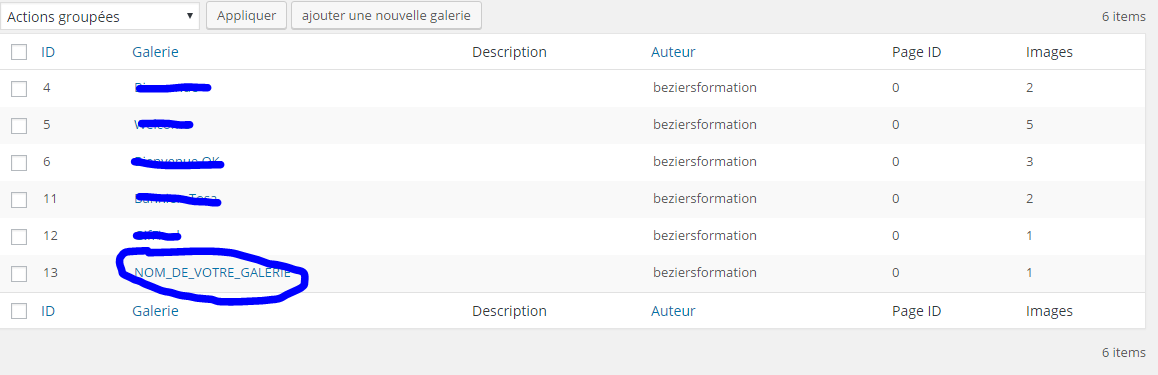
4- Cliquez sur la galerie que vous venez de créer.

 Retourner HEADER
Retourner HEADER
5- Voila, ici vous avez les informations nécessaires pour avoir votre lien.


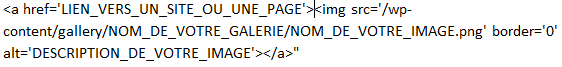
6- Revenez sur le thème Avada, vous pouvez maintenant rentrer le code dans "Banner Code For Header #4".

Votre lien devra ressembler à ça ! (N'oubliez pas de changer le nom de votre galerie et de votre image par le nom que vous lui avez donné) ! Le "href='LIEN_VERS_UN_SITE_OU_UNE_PAGE" permet de renvoyer vers un lien en cliquant sur votre image.
Retourner HEADERN'oubliez pas, avada à plusieurs démos disponibles !!
Avada à l'avantage de disposer de plusieurs démos(schéma, structure de site déjà fais)que vous pouvez voir en cliquant : ICI
Avant de commencer à mettre en forme votre site, je vous conseille de choisir une démo qui vous plait et de la mettre sur votre site.
A partir de la, vous pourrez modifier ce dont vous avez envie en vous aidant de notre tuto ci-dessus !
Chaque démos est inclus gratuitement et peut être facilement importé en un seul clic ! Vous n'y arrivez pas ? Regarder notre tuto sur la partie "general", nous expliquons comment procèder pour choisir votre démo ! Clique ICI !
2005 - Enzo DE LA PENA | BEZIERS FORMATION | Izrada web stranica | VALERON design studio









