TUTORIEL AVADA
PARTIE PAGE TITLE
Nos réseaux sociaux

PAGE TITLE
PAGE TITLE du site !
L'onglet "page title" va servir à modifier le titre de chaque page, son design, sa forme, sa police...
Commencer le tutoriel!
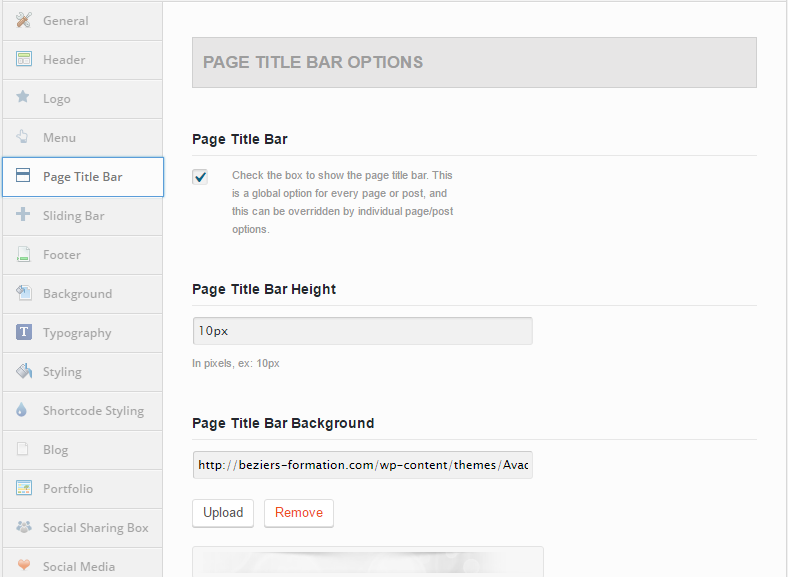
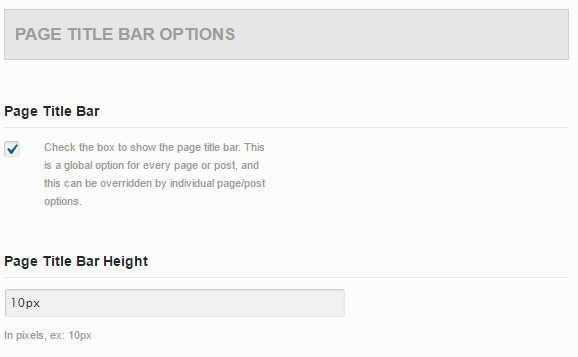
- "Page Title Bar" cochez la case pour afficher la barre page de titre qui affiche sur chaqu'une de vos page un titre principal. Ceci est une option globale pour chaque page ou post, ce qui peut être remplacée par des options individuelles page / post. - "Page Title Bar Height" permet de modifié la taille de la page de titre


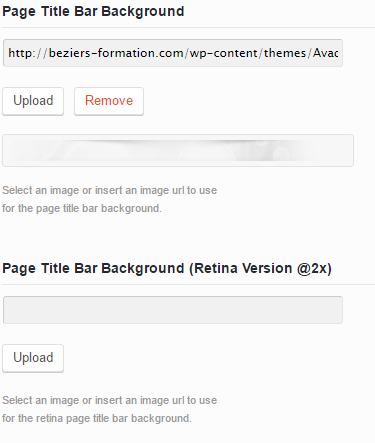
- "Page Title Bar Background" est l'image de fond qui se placera derrière les pages de titres- "Page Title Bar Background (Retina Version @2x)" permet de modifié la taille de la page de titre
Retourner page TUTO
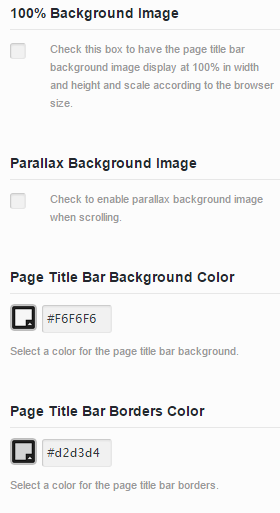
- "100% Background Image" permet d'adapter l'image de fond qui se situe derrière les pages de titres de largeur comme en hauteur, elle va étirer l'image pour qu'elle s'adapte entièrement a l'écran.- "Parallax Background Image" permet de rendre l'image de fond "parralax" au defilement de la souris, purement ésthetique. - "Page Title Bar Background Color" permet de modifié la couleur du fond des pages de titres.- "Page Title Bar Borders Color" permet de modifié la couleur du bord des pages de titres.
Retourner page TUTO
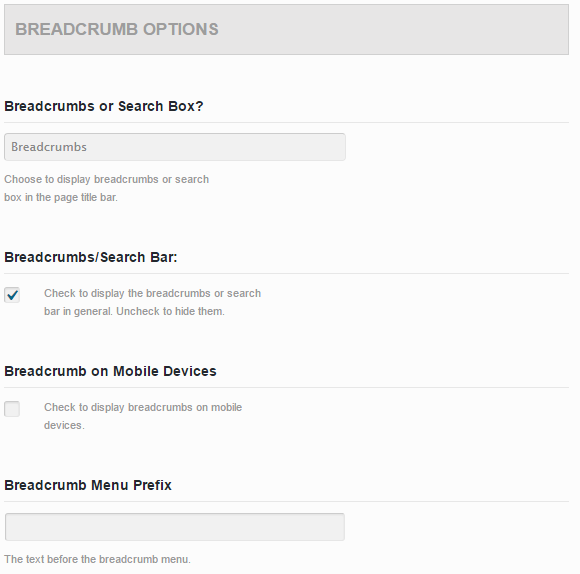
- "Breadcrumbs or Search Box?" permet de mettre a la droite des pages de titre, soit un module de recherche soit l'intelicence (chemin que vous avez parcourut sur le site) de votre recherche.- "Breadcrumbs/Search Bar:" permet d'activer ou désactivé la fonctionnalité prècedente. - "Breadcrumb on Mobile Devices" permet d'activé l'intelicence (chemin que vous avez parcouru sur le site) sur les mobiles.- "Breadcrumb Menu Prefix" permet de préfixé l'intelicence.
Retourner page TUTON'oubliez pas, avada à plusieurs démos disponibles !!
Avada à l'avantage de disposer de plusieurs démos(schéma, structure de site déjà fais)que vous pouvez voir en cliquant : ICI
Avant de commencer à mettre en forme votre site, je vous conseille de choisir une démo qui vous plait et de la mettre sur votre site.
A partir de la, vous pourrez modifier ce dont vous avez envie en vous aidant de notre tuto ci-dessus !
Chaque démos est inclus gratuitement et peut être facilement importé en un seul clic ! Vous n'y arrivez pas ? Regarder notre tuto sur la partie "general", nous expliquons comment procèder pour choisir votre démo ! Clique ICI !
2005 - Enzo DE LA PENA | BEZIERS FORMATION | Izrada web stranica | VALERON design studio









