TUTORIEL AVADA
PARTIE MENU
Nos réseaux sociaux

MENU
Le MENU du site !
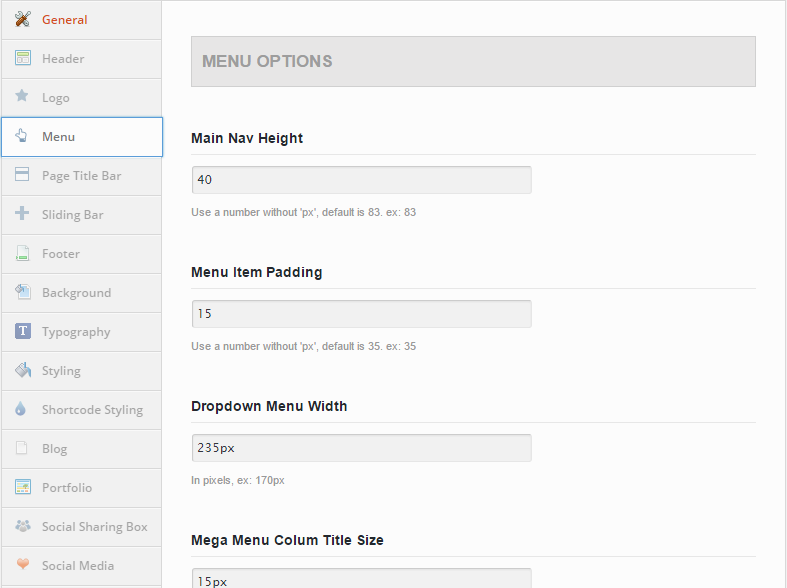
L'onglet "menu" sert à changer les espaces, la taille, ... tout ce qui concernent les proportions du menu du site !
Commencer le tutoriel!
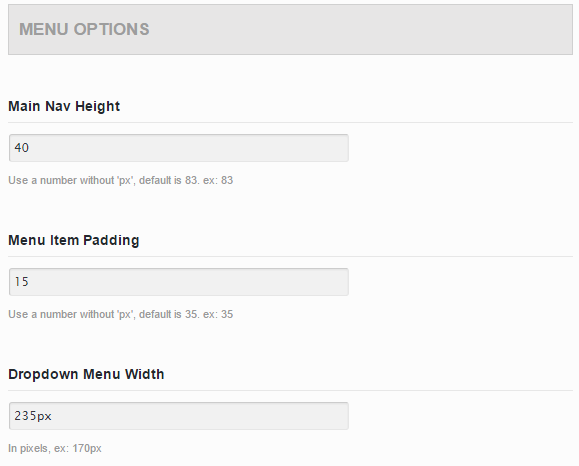
- "Main Nav Height" est l'option qui permet le réglage de la hauteur principale de navigation du menu. - "Menu Item Padding" sert à gérer l'espace entre les differentes partie du menu.- "Dropdown Menu Width" permet d'agrandir la largeur du menu déroulant !
Retourner page TUTO
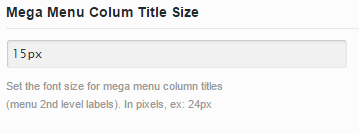
- "Mega Menu Colum Title Size" permet de modifié la taille des titre du "mega menu"
Retourner page TUTO
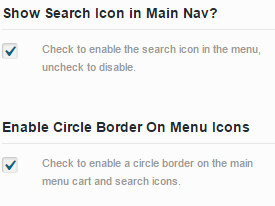
- "Show Search Icon in Main Nav?" Permet de mettre une barre de recherche dans le menu.- "Enable Circle Border On Menu Icons" est purement ésthetique, cela met un cercle tout autour du bouton de recherche.
Retourner page TUTON'oubliez pas, avada à plusieurs démos disponibles !!
Avada à l'avantage de disposer de plusieurs démos(schéma, structure de site déjà fais)que vous pouvez voir en cliquant : ICI
Avant de commencer à mettre en forme votre site, je vous conseille de choisir une démo qui vous plait et de la mettre sur votre site.
A partir de la, vous pourrez modifier ce dont vous avez envie en vous aidant de notre tuto ci-dessus !
Chaque démos est inclus gratuitement et peut être facilement importé en un seul clic ! Vous n'y arrivez pas ? Regarder notre tuto sur la partie "general", nous expliquons comment procèder pour choisir votre démo ! Clique ICI !
2005 - Enzo DE LA PENA | BEZIERS FORMATION | Izrada web stranica | VALERON design studio









