TUTORIEL AVADA
PARTIE LOGO
Nos réseaux sociaux

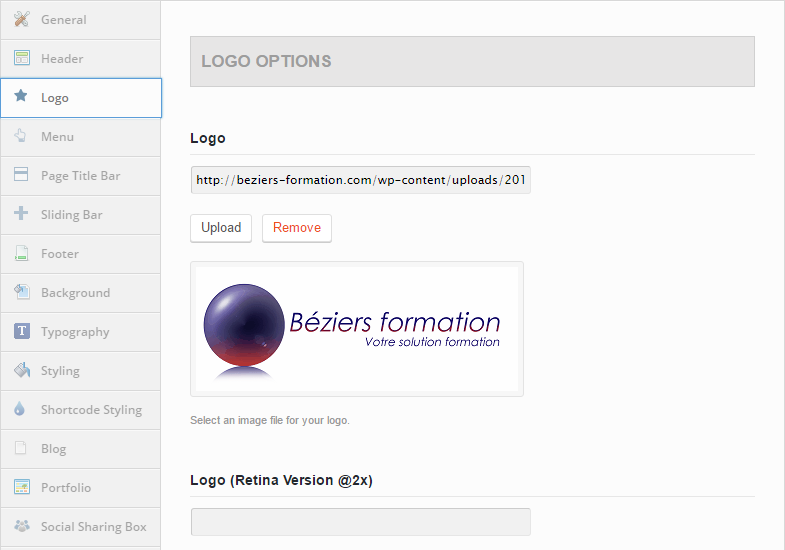
LOGO
Le LOGO du site !
Le logo est une composition servant à identifier visuellement, de façon immédiate une entreprise, une marque, un produit, un service, en général dans le domaine commercial, dans le but de se faire connaître et reconnaître des clients et de se différencier des concurrents d'un même secteur. Le logo est primordial !!
Commencer le tutoriel!
- "Logo" c'est l'option qui va vous permettre de choisir votre logo ! Un conseil pour vos logo, faites très simple ! Regarder les marques les plus connus, twitter, facebook, coca-cola etc.. un logo très simple qui nous fais rappelé directement a votre domaine.


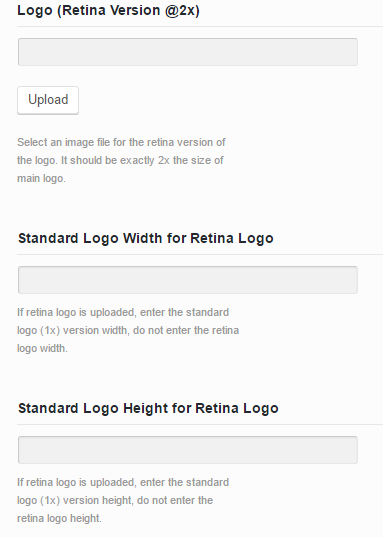
- "Logo (Retina Version @2x)" ici vous devez mettre l'image de votre LOGO avec le double de ces dimensions de base (si vous ne savez pas comment faire aller sur paint et redimensionner votre image a 100% c'est très simple !) cela permet de rentre votre LOGO "responsive"- "Standard Logo Width for Retina Logo" sert a modifié la largeur du logo "retina" (le logo utilisé par avant). - "Standard Logo Height for Retina Logo" sert a modifié la taille du logo "retina" (le logo utilisé par avant).
Retourner page TUTO
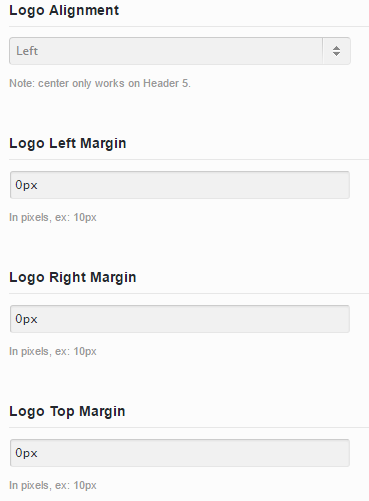
- "Logo Alignment" permet de mettre le logo a differentes places sur le site, a droite, a gauche ou au centre.- "Logo Left Margin" permet de déplacer le logo vers la gauche, plus vous mettez de pixels (px) plus le logo se déplacera vers la position.- "Logo Right Margin" permet de déplacer le logo vers la droite, plus vous mettez de pixels (px) plus le logo se déplacera vers la position.- "Logo Top Margin" permet de déplacer le logo vers le haut, plus vous mettez de pixels (px) plus le logo se déplacera vers la position.


- "Logo Bottom Margin" permet de déplacer le logo vers le bas, plus vous mettez de pixels (px) plus le logo se déplacera vers la position.


- "Favicon" très important aussi, le favicon est ce que les navigateurs web peuvent utiliser dans la barre d'adresse, les signets, les onglets ou encore les autres raccourcis. Mettez votre logo, avec une dimension moindre, de 16px X 16px !
Retourner page TUTO
Toutes ces autres fonctionnalités sont juste une question de site responsive pour adapter votre favicon a vos autres appareils ! Mettez tout simplement votre logo avec la dimension donné.- "Apple iPhone Icon Upload" Favicon pour iPhone (57px x 57px).- "Apple iPhone Retina Icon Upload" Favicon rétina pour iPhone (114px x 114px).- "Apple iPad Icon Upload" Favicon pour iPad (72px x 72px).


- "Apple iPad Retina Icon Upload" Favicon rétina pour iPad (72px x 72px).
Retourner page TUTON'oubliez pas, avada à plusieurs démos disponibles !!
Avada à l'avantage de disposer de plusieurs démos(schéma, structure de site déjà fais)que vous pouvez voir en cliquant : ICI
Avant de commencer à mettre en forme votre site, je vous conseille de choisir une démo qui vous plait et de la mettre sur votre site.
A partir de la, vous pourrez modifier ce dont vous avez envie en vous aidant de notre tuto ci-dessus !
Chaque démos est inclus gratuitement et peut être facilement importé en un seul clic ! Vous n'y arrivez pas ? Regarder notre tuto sur la partie "general", nous expliquons comment procèder pour choisir votre démo ! Clique ICI !
2005 - Enzo DE LA PENA | BEZIERS FORMATION | Izrada web stranica | VALERON design studio









