TUTORIEL AVADA
ONGLET "GENERAL"
Nos réseaux sociaux

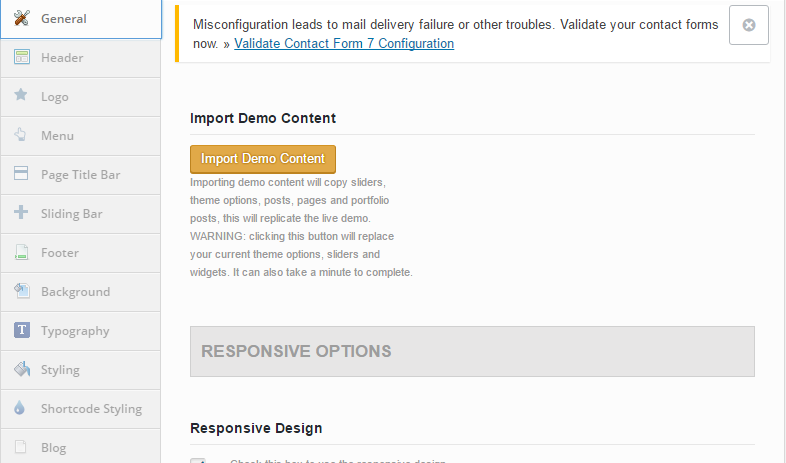
GENERAL
Partie GENERAL du site !
Cette partie va vous permettre de choisir une "démo", c'est a dire un style de présentation clé en main pour pouvoir commencer avec une bonne base.
L'onglet général vous permet également de choisir un site "responsive" (qui s'adapte a l'écran de votre ordinateur, votre tablette et votre téléphone portable).
Commencer le tutoriel !
- "Import Demo Content" sert à importer une démo de Avada, c'est à dire un site prêt à l’emploi, c'est un moyen de séparer le contenu rédactionnel (contenu textuel) de sa mise en forme et de sa présentation (en définitive, vous n'aurez plus qu'à changer le texte et les images). Après avoir cliqué sur import vous avez juste à suivre les instructions, choisissez la démo qui vous convient le mieux puis télécharger la sur leur site, si vous êtes débutant, choisir une démo est la première chose à faire !! Primordial donc !
Retourner page TUTO
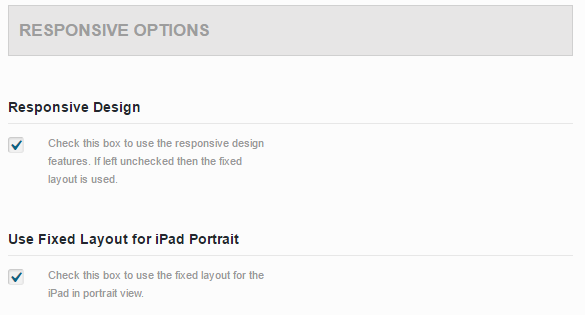
- "Responsive Design" sert à activer le fameux responsive web design qui est une approche de conception Web qui vise à l'élaboration de sites offrant une expérience de lecture et de navigation optimale pour l'utilisateur qu'elle que soit sa gamme d'appareil (téléphones mobiles, tablettes, liseuses, moniteurs d'ordinateur de bureau). Je vous conseille bien évidemment de le cocher, avec toutes les nouvelles technologies, un responsive design est indispensable pour que votre site sois visité sur toutes gammes d'appareil.- "Use Fixed Layout for iPad Portrait" est une des fonctionnalités des iPads, elle sert a figer la mise en page du site, à l’image d’un PDF ! C'est bien sur, que du plus ! Je vous conseille donc de l'activer !


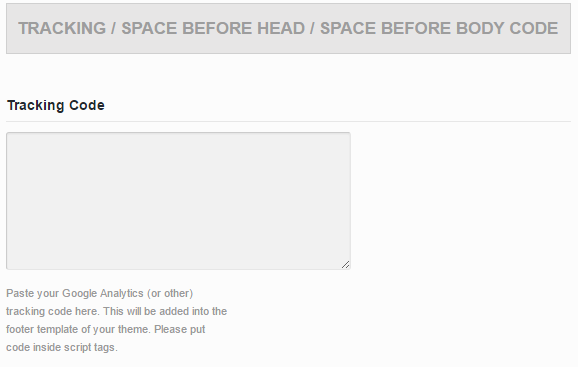
- "Tracking code" soit, code de suivi, permet d'insérer du code donné par google ou autres sites de suivi. Un site de suivi, comme par exemple google analytics (le plus répandu, connu et pratique) sert à connaître les statistiques de votre site, le suivi des visites etc.. En tant que débutant vous allez avoir tendance à dire que cela est inutile, maintenant le suivi de votre site est important voir primordial pour pouvoir l'améliorer, voir ce qui est le plus et moins vu sur votre site. Si vous voulez prendre le temps de le faire je vous laisse un tutoriel que je vous recommande (à l'étape 2 suivez la première solution !), ça ne demande pas beaucoup de temps ni de difficultés particulières et cela va vous être d'une grande aide dans l'amélioration de votre site !
Retourner page TUTO
En tant que débutant et non programmeur, ces deux parties ne vous sont pas déstinées directement ! Elle servent a insérer directement du code !- "Space Before < /head>" place du code avant la balise < /head>"Space Before < /body>" place du code avant la balise < /body>
Retourner page TUTON'oubliez pas, Avada a plusieurs démos disponibles !!
Avada a l'avantage de disposer de plusieurs démos (schéma, structure de site déjà fait) que vous pouvez voir en cliquant : ICI
Avant de commencer à mettre en forme votre site, je vous conseille de choisir une démo qui vous plait et de la mettre sur votre site.
A partir de là, vous pourrez modifier ce dont vous avez envie en vous aidant de notre tuto ci-dessus !
Chaque démo est incluse gratuitement et peut être facilement importée en un seul clic ! Vous n'y arrivez pas ? Regardez ci-dessus, nous expliquons comment procèder pour choisir votre démo ! Clique ICI !
2005 - Enzo DE LA PENA | BEZIERS FORMATION | Izrada web stranica | VALERON design studio









