TUTORIEL AVADA
PARTIE FOOTER
Nos réseaux sociaux

FOOTER
FOOTER du site !
Un footer est un emplacement se situant en bas de la page d'un site web, il s'agit du dernier élément visualisé par le visiteur et doit donc laisser une bonne impression à vos visiteurs. Il peut s'agir aussi d'une manière d'aider les visiteurs perdus sur le site en leur proposant les rubriques les plus importantes de votre site. Il est donc plus qu'important pour un site web de soigner cette extrémité.
Commencer le tutoriel!
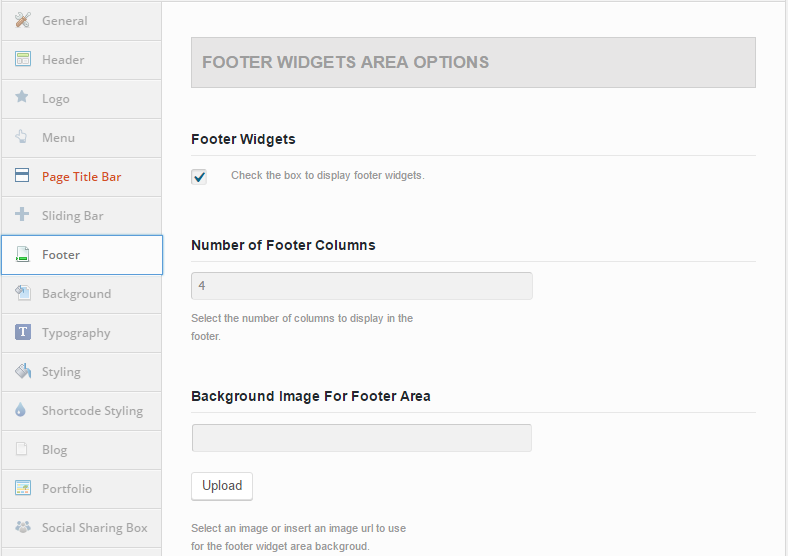
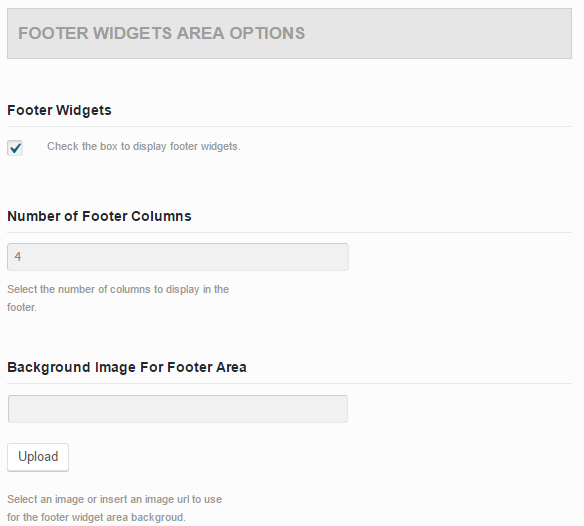
- "Footer Widgets" permet d'activer les widgets (ce sont des gadgets, des petite application qui s'intègre au footer, comme par exemple un calendrier).- "Number of Footer Columns" permet de choisir le nombre de colonnes a affiché dans le footer, 1 colonne, un seul widget, 4 colonnes, 4 widgets possibles.- "Background Image For Footer Area" permet de mettre une image de fond dans le footer.


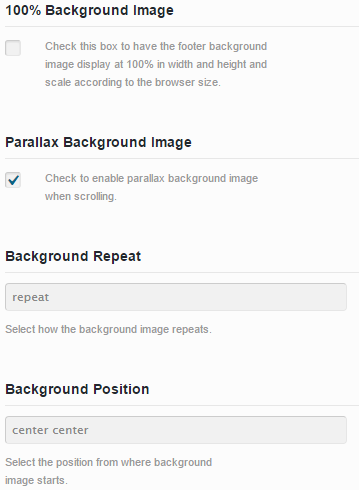
- "100% Background Image" permet d'afficher l'image de fond adapté a l'écran, pour qu'elle prennent toute la place du footer. Je vous le conseille, une image adapter a l'écran et toujours mieux que une image avec du blanc sur les côtés ou une image qui se répete ! - "Parallax Background Image" permet d'activer l'effets parallax sur l'image de fond du footer, au défilement de la souris l'image va suivre, cette option est purement ésthetique, je vous conseille de l'activer ! - "Background Repeat" permet de choisir si l'image de fond dois se repeter ou si elle doit être affiché qu'une seule fois. Si vous n'avez pas activé l'options "100% background image" l'image ne va pas prendre tout l'écran et si vous la répéter au lieu qu'il y est du blanc sur les côtés, elle va se répété. Je conseille tout de même d'activer l'options "100% background image". - "Background Position" permet de choisir le positionnement de l'image de fond. Si elle fais 100 %, pas besoin de choisir, elle prendra tout l'espace !
Retourner page TUTO
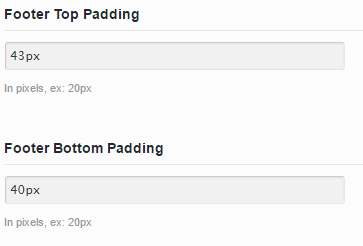
- "Footer Top Padding" permet de définir l'espace haut du footer, plus vous mettez de pixels (px) plus l'espace sera grand, essayez par vous même.- "Footer Bottom Padding" permet de définir l'espace bas du footer, plus vous mettez de pixels (px) plus l'espace sera grand, essayez par vous même.


- "Copyright Bar" permet d'activer la barre de copyright ( Le copyright considère comme l'auteur d'une œuvre celui qui prend la charge de sa création. La priorité est donnée à celui qui assume la gestion et le financement de l’œuvre.) - "Copyright Text" permet de choissir a affiché dans la barre de copyright.
Retourner page TUTO
- "Display Social Icons on Footer of the Page" permet d'afficher les logos des réseaux sociaux que vous avez activé (voir tuto réseaux sociaux) dans le footer.- "Open Social Icons on Footer in a New Window" permet d'activé l'ouverture du réseaux sociaux dans un nouvel onglet quand l'utilisateur clique dessus, au lieu de l'ouvrir sur l'onglet actuel ! Je conseille vivement cette options, cela va permettre de laisser l'utilisateur sur votre site au lieu qu'il est besoin de revenir par la suite, c'est beaucoup plus pratique ! - "Copyright Top Padding" permet de choisir l'espace haut de la barre de copyright, plus il y a de pixels (px) plus l'espace sera grand.- "Copyright Bottom Padding" permet de choisir l'espace bas de la barre de copyright, plus il y a de pixels (px) plus l'espace sera grand.
Retourner page TUTON'oubliez pas, avada à plusieurs démos disponibles !!
Avada à l'avantage de disposer de plusieurs démos(schéma, structure de site déjà fais)que vous pouvez voir en cliquant : ICI
Avant de commencer à mettre en forme votre site, je vous conseille de choisir une démo qui vous plait et de la mettre sur votre site.
A partir de la, vous pourrez modifier ce dont vous avez envie en vous aidant de notre tuto ci-dessus !
Chaque démos est inclus gratuitement et peut être facilement importé en un seul clic ! Vous n'y arrivez pas ? Regarder notre tuto sur la partie "general", nous expliquons comment procèder pour choisir votre démo ! Clique ICI !
2005 - Enzo DE LA PENA | BEZIERS FORMATION | Izrada web stranica | VALERON design studio









